This is sort of my beta test into blogging! I won't worry about making this pretty and error-proof; hence the name "beta test."
I am currently going through a React course on Scrimba. So I figured I will write about it. This project seems simple enough that I can do it in a few hours or so while documenting the progress 😁
Anyways, let's get into the project...

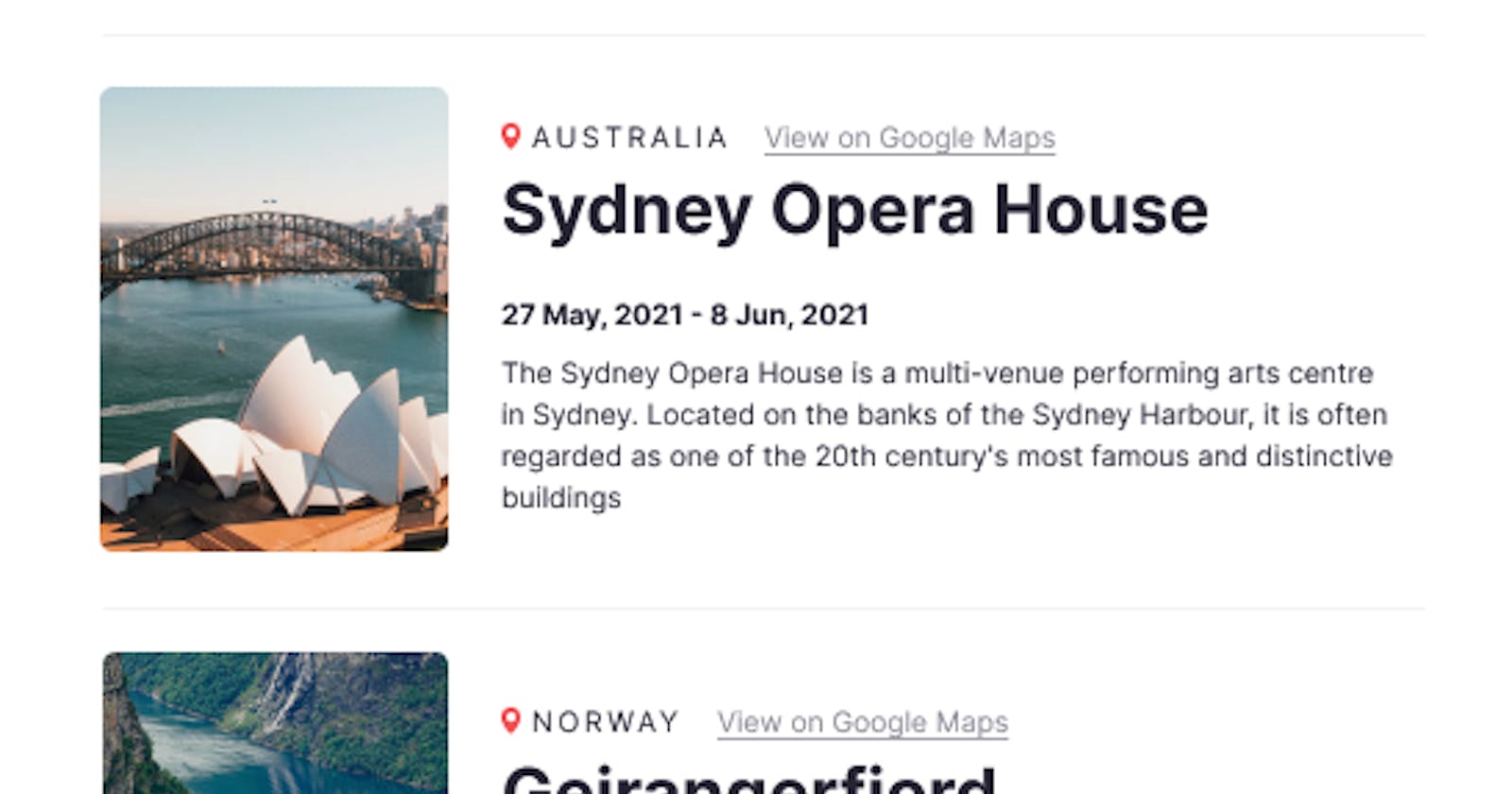
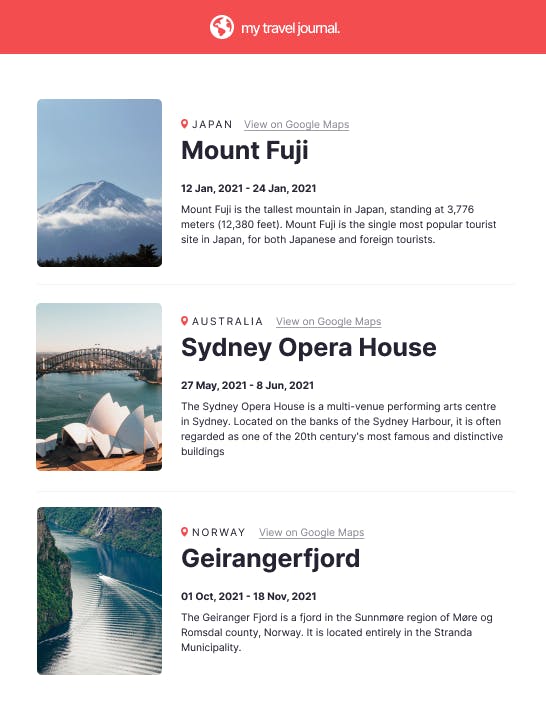
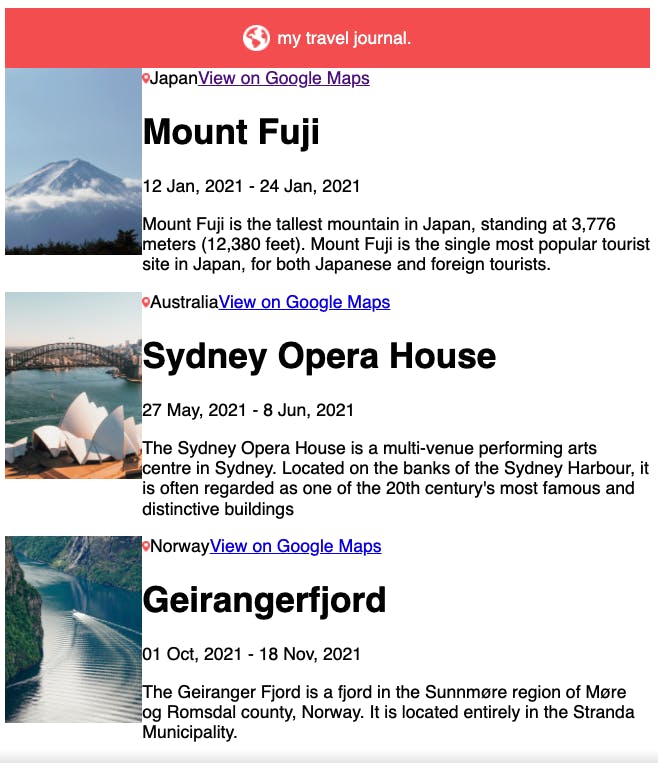
The above image is what I have to make. In order to do that, I first have to write down the data entries in data.js which I got it from the project description:
export default [
{
title: "Mount Fuji",
location: "Japan",
googleMapsUrl: "https://goo.gl/maps/1DGM5WrWnATgkSNB8",
startDate: "12 Jan, 2021",
endDate: "24 Jan, 2021",
description: "Mount Fuji is the tallest mountain in Japan, standing at 3,776 meters (12,380 feet). Mount Fuji is the single most popular tourist site in Japan, for both Japanese and foreign tourists.",
imageUrl: "https://source.unsplash.com/WLxQvbMyfas"
},
{
title: "Sydney Opera House",
location: "Australia",
googleMapsUrl: "https://goo.gl/maps/wrCcVD7LbULN8RDE9",
startDate: "27 May, 2021",
endDate: "8 Jun, 2021",
description: "The Sydney Opera House is a multi-venue performing arts centre in Sydney. Located on the banks of the Sydney Harbour, it is often regarded as one of the 20th century's most famous and distinctive buildings",
imageUrl: "https://source.unsplash.com/JmuyB_LibRo"
},
{
title: "Geirangerfjord",
location: "Norway",
googleMapsUrl: "https://source.unsplash.com/3PeSjpLVtLg",
startDate: "01 Oct, 2021",
endDate: "18 Nov, 2021",
description: "The Geiranger Fjord is a fjord in the Sunnmøre region of Møre og Romsdal county, Norway. It is located entirely in the Stranda Municipality.",
imageUrl: "https://source.unsplash.com/3PeSjpLVtLg"
}
]
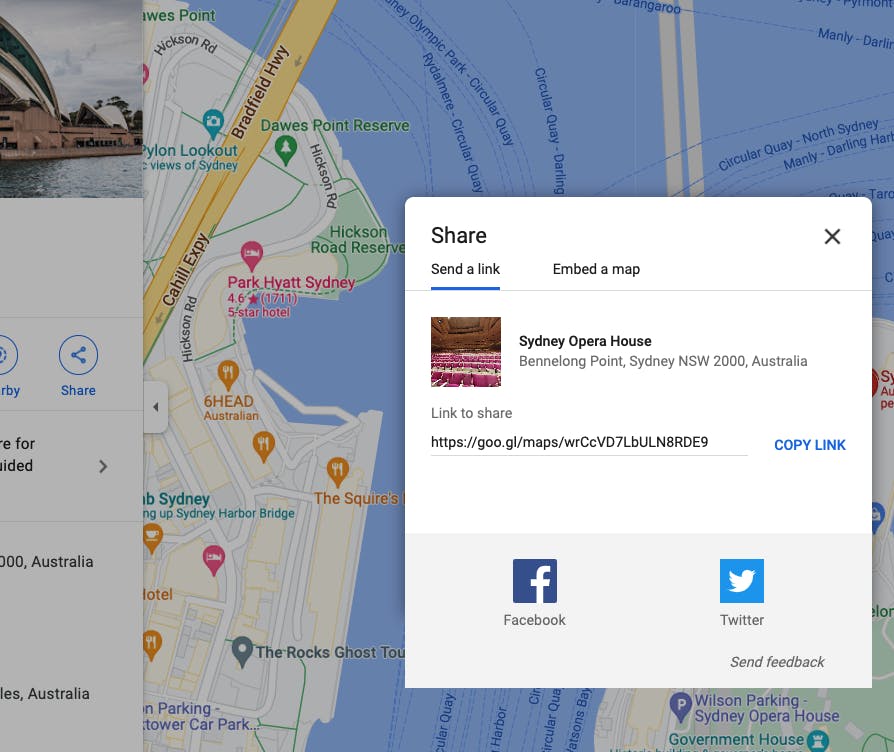
Upon writing data entries for others, I found out that you can share the link via:

I've always copied and pasted the url directly!
Upon looking at the supposed-to-look-like-this project photo from earlier, I can see that there should be Navbar.js and Journal.js components. I will compose them in App.js which then be rendered in index.js:
index.js:
import React from "react"
import ReactDOM from "react-dom"
import App from "./App"
ReactDOM.render(<App />, document.getElementById("root"))
App.js:
import Navbar from "./Navbar"
import Journal from "./Journal"
import data from "./data"
export default function App() {
return (
<div>
<Navbar />
<Journal />
</div>
)
}
Next, let's look at Navbar:
import React from "react"
export default function Navbar() {
return(
<div className="navbar">
<img className="navbar--image" src="./world.png" /> my travel journal.
</div>
)
}
I styled this using flex-box:
.navbar {
background-color: #F55A5A;
height: 55px;
display: flex;
justify-content: center;
align-items: center;
color: white;
}
.navbar--image {
flex-basis: 24px;
margin-right: 7px;
}
Final style for the Navbar is:

Now, let's turn our attention to Journal component. Before we begin styling for Journal, we need to first process the data in App and pass that to Journal for it to use. Here is how we process the data in App:
const dataJournal = data.map(
journal => <Journal {...journal} />
)
Hence, App.js:
import React from "react"
import Navbar from "./Navbar"
import Journal from "./Journal"
import data from "./data"
export default function App() {
const dataJournal = data.map(
journal => <Journal {...journal} />
)
return (
<div className="app">
<Navbar />
{dataJournal}
</div>
)
}
From looking at the layout of Journal, it seems I can just use flex-box to display the image and the description of the journal side-by-side. Then I can style the description part of the journal using other CSS properties.
Journal:
import React from "react"
export default function Journal(journal) {
return(
<div className="journal">
<img className="journal--image" src={journal.imageUrl} />
<div className="journal--description">
<img className="journal--map" src="./map.png" />
<span className="journal--location">{journal.location}</span>
<a className="journal--mapUrl" href={journal.googleMapsUrl}>View on Google Maps</a>
<h1 className="journal--title">{journal.title}</h1>
<date>{journal.startDate} - {journal.endDate}</date>
<p className="journal--description">{journal.description}</p>
</div>
</div>
)
}
Once we add this to the style:
.journal {
display: flex;
}
.journal--image {
object-fit: cover;
width: 125px;
height: 170px;
}
We get the following display:

This clearly needs more styling. So, I will get onto it right now!
style.css:
* {
box-sizing: border-box;
font-family: 'Inter', sans-serif;
}
.navbar {
background-color: #F55A5A;
height: 55px;
display: flex;
justify-content: center;
align-items: center;
color: white;
margin-bottom: 40px;
}
.navbar--image {
flex-basis: 24px;
margin-right: 7px;
}
.journal {
display: flex;
padding: 40px;
margin-top: -40px;
}
.journal--image {
object-fit: cover;
width: 125px;
height: 170px;
border-radius: 5px;
margin-right: 20px;
}
.journal--map {
width: 7px;
}
.journal--location {
font-family: Inter;
font-size: 10.24px;
letter-spacing: 0.17em;
margin-left: 4px;
color: #2B283A;
}
.journal--mapUrl {
color: #918E9B;
font-size: 10.24px;
margin-left: 12px;
}
.journal--title {
margin-top: 10px;
font-family: Inter;
font-size: 25px;
}
.journal--description {
font-size: 10.24px;
line-height: 150%;
color: #2B283A;
}
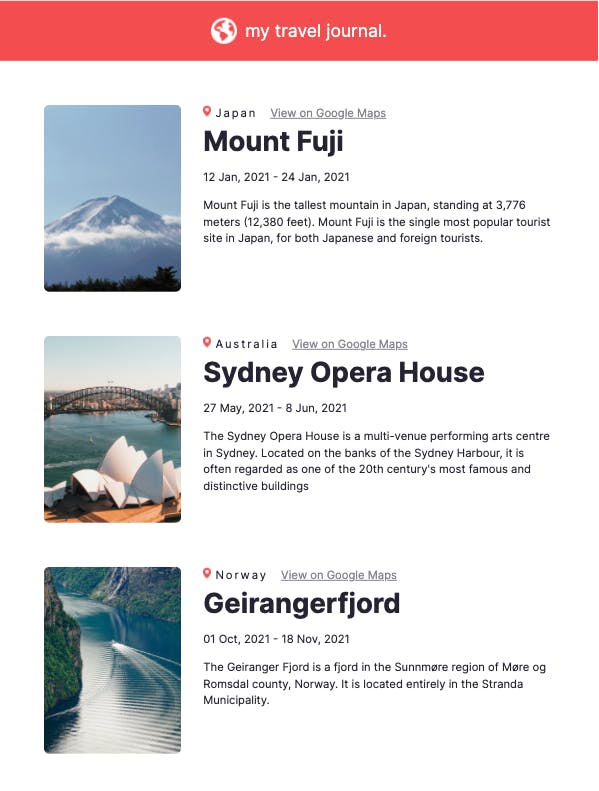
ANDDDD VOILA, here is the final display!

This has been a good exercise in handling data and using React component to display our application. I hope you guys enjoyed and see you guys next time!😊